Самостоятельное тестирование сайта на работу в мобильных телефонах – простой и сложный вопрос. Давайте подробно разберемся как лучше самостоятельно протестировать ваш сайт.
Для начала нужно отметить что для правильной работы сайта на мобильных устройствах вам нужно было принять решение сайт будет сделан адаптивным или для мобильных устройств будет загружаться отдельная версия сайта. Приведенные ниже способы отлично работают для адаптивных сайтов. Для сайтов имеющих отдельную мобильную версию нужно тестировать именно ее. К работе сайта на мобильных устройствах применяются отдельные требования по верстке и скорости загрузки.
Тестирование сайта на мобильном телефоне
Берем собственный телефон, открываем браузер и заход на свой сайт. Смотрим:
- удобно ли расположена основная по средствам связи с вами
- понятно ли чем ваша компания занимается
- можете ли вы легко попасть на страницы услуг
- удобно ли вам читать
- можете ли вы рассмотреть изображения
- что происходит когда вы нажимаете на кнопки или контекстные ссылки
Нажимаете на все кнопки какие видите , читаете страницы, открываете фотографии, смотрите видео, делитесь страницами в соц. сетях – ваша задача протестировать как можно больше ваш сайт. Увидели что вам не нравится или неудобно – сделали скриншот, добавили ссылку на страницу, описали проблему и отправьте это вашему разработчику сайта.
Не скрою — не всегда ваш взгляд на проблему будет правильным, потому что основные посетители вашего сайта могут видеть его по другому.
Для анализа удобства сайта для посетителей есть сервис Яндекс.Метрики с такими отчетами как Вебвизор и Карты.
В вебвизоре вы можете проанализировать записанную сессию посещения.
В картах: клики, ссылки, скроллинг, находим их в Яндекс.Метрики -> Карты -> Карта кликов | Карта ссылок | Карта скроллинга

Для более подробного анализа наблюдайте за посетителями в Вебвизаре Яндекс.Метрики. Если он не записывает показатели, то проверьте включён ли он и не забудьте обновить код счетчика после внесения правок в Метрике.
Еженедельный/ежемесячный анализ поведения посетителей на сайте в Метрике может стать вашим постоянным помощником в улучшении не только ваших позиций в поисковой системе, а и принесет пользу бизнесу увеличив продажи через мобильную версию сайта.
Тестирование адаптивного сайта на компьютере
Браузер Chrome
- при помощи мыши – правой клавишей открываем меню и выбираем “Посмотреть код”
- при помощи клавиатуры – Ctrl+Shift+I откроется консоль разработчика
- для MacOS – F12 или Cmd+Opt+J

FireFox, Edge и другие браузеры
- при помощи мыши – правой клавишей открываем меню и выбираем “Посмотреть код”
- при помощи клавиатуры – Ctrl+Shift+K откроется консоль разработчика
- для MacOS – F12 или Cmd+Opt+K
Safari
Для начала вам нужно включить консоль разработчика:
- Настройки (Preferences) и перейдите к панели «Продвинутые» (Advanced). В самом низу вы найдёте чекбокс “Show Develop menu in menu bar” поставьте галочку. Для вызова консоли используйте – Cmd+Opt+C
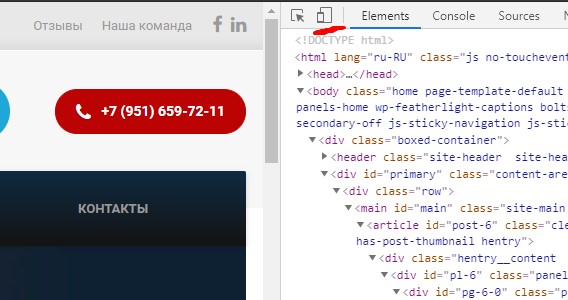
- Наживаем на значок мобильного телефона и вы уведите как сайт отображается на телефонах. В консоли можно выбрать популярные марки телефонов / планшетов и протестировать сайт на них.
Комментарий к результатам тестирования
Тестирование мобильной версии Google
Для получения представление правильно ли видят поисковые машины вашу мобильную версию сайта воспользуйтесь тестовыми сервисами:
- от Google – https://search.google.com/test/mobile-friendly
- от Bing – https://www.bing.com/webmaster/tools/mobile-friendliness
- есть еще от Яндекса, он расположен в Вебмастере, но от не работает
